Bookmarks
The app allows users to save items as bookmarks.
INFO
Please note that adding bookmarks is disabled in kiosk mode.
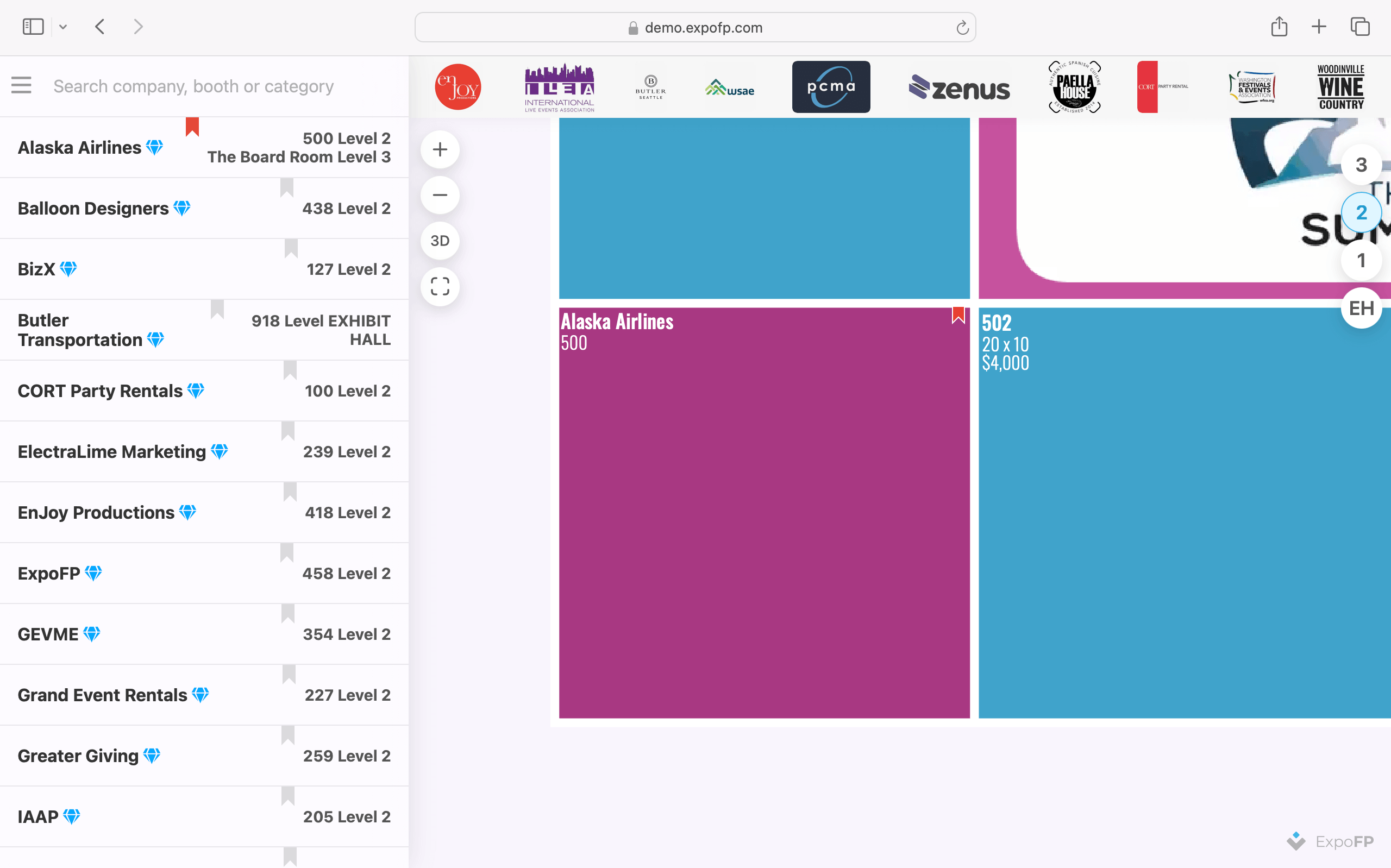
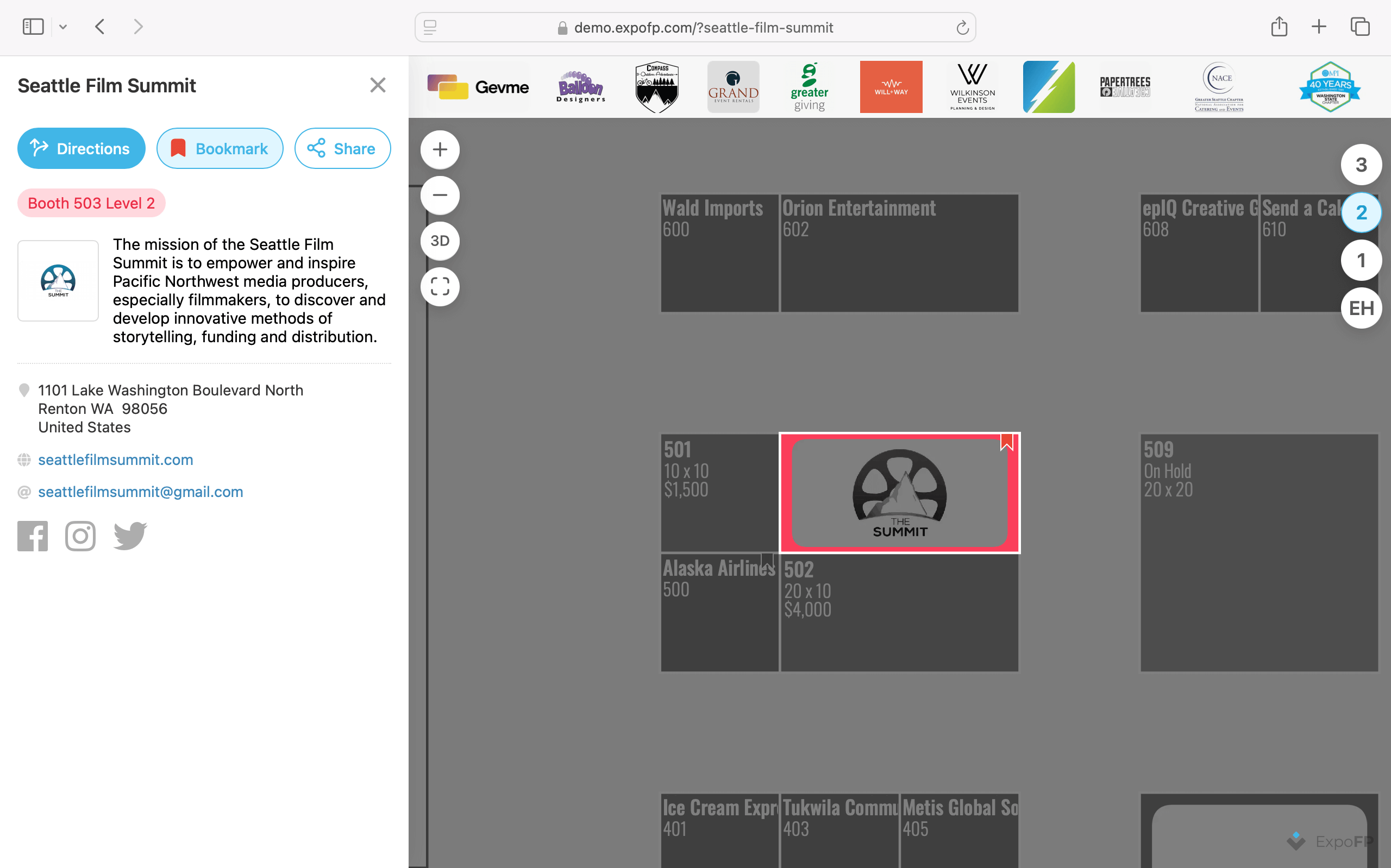
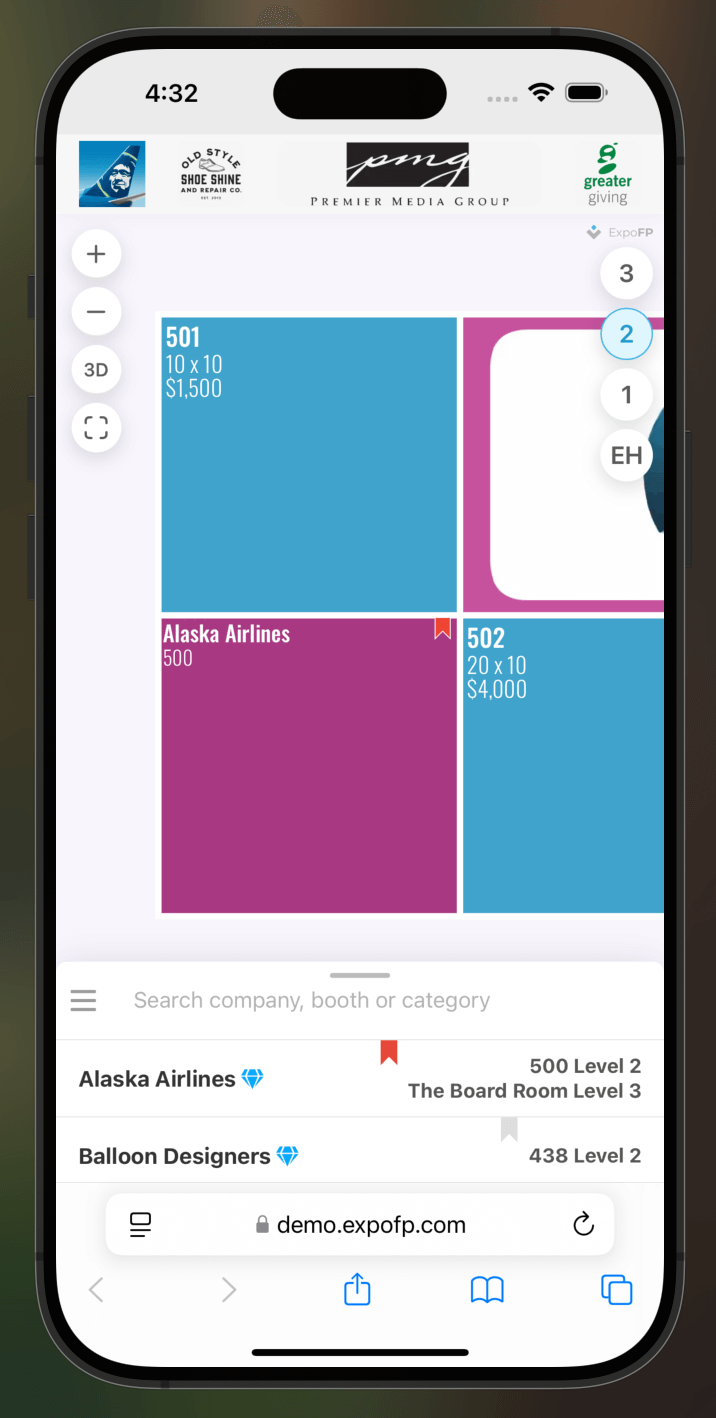
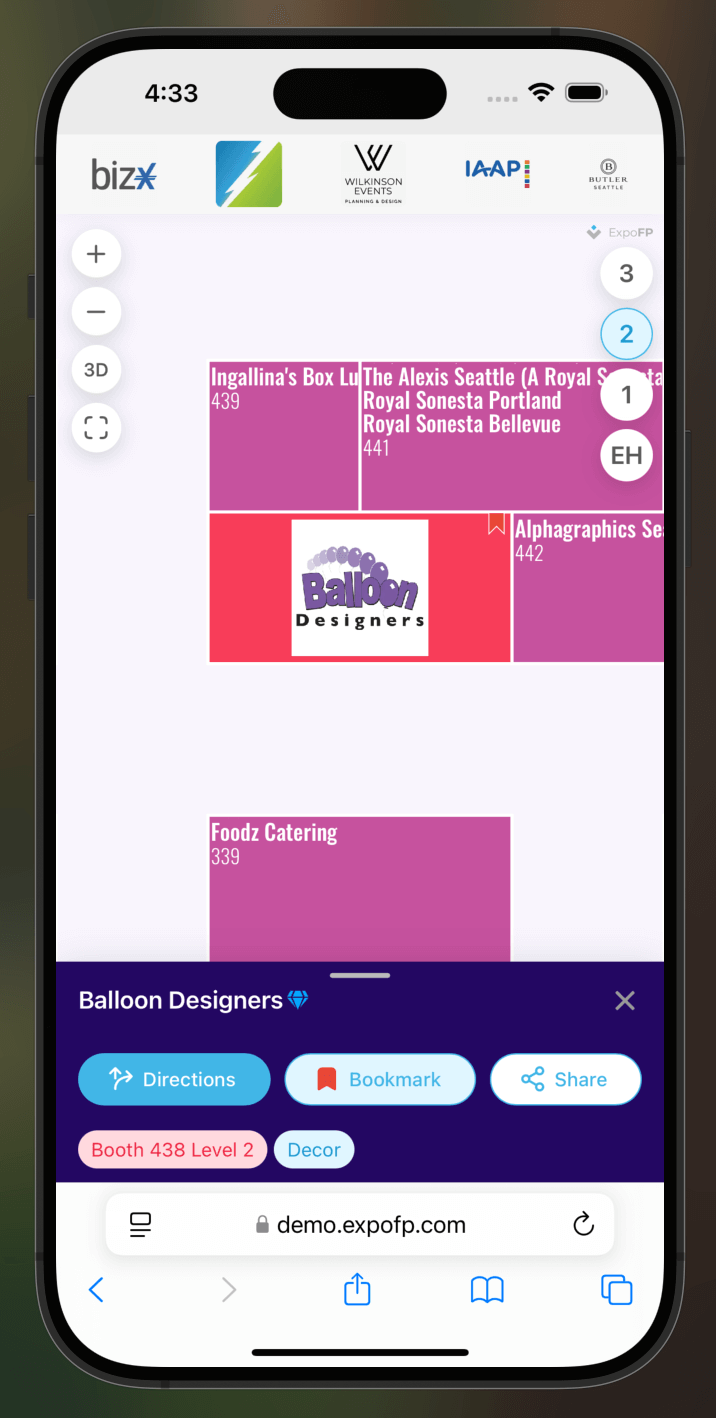
Bookmarking feature in the app interface
Desktop


Mobile


Bookmark management in the JS SDK
TIP
Refer to the JavaScript API Reference for more information.
Adding and removing bookmarks
js
const fp = new ExpoFP.FloorPlan({
element: document.querySelector("#floorplan"),
eventId: "demo",
});
// Save to bookmarks
fp.setBookmarks([{ name: "Alaska Airlines", bookmarked: true }]);
fp.setBookmarks([{ externalId: "bizx", bookmarked: true }]);
// Remove from bookmarks
fp.setBookmarks([{ name: "Alaska Airlines", bookmarked: false }]);
fp.setBookmarks([{ externalId: "bizx", bookmarked: false }]);Handling bookmark additions
js
new ExpoFP.FloorPlan({
element: document.querySelector("#floorplan"),
eventId: "demo",
onBookmarkClick: e => {
// ...
}
});Using the onInit function
js
new ExpoFP.FloorPlan({
element: document.querySelector("#floorplan"),
eventId: "demo",
onInit: fp => {
fp.setBookmarks([
// ...
]);
}
});Bookmarking via URL parameters
The following parameters are supported.